Si chiamano “caratteri” perché danno lo stile al testo? Secondo me si.
Il font di una Landing Page contribuisce al suo tono di voce e può fare la differenza.
Spesso, quando si pensa al design di una pagina web, ci si concentra su elementi come il colore, il layout e le immagini, ma anche il carattere tipografico scelto è fondamentale perché sottolinea e rinforza (o depotenzia) le affermazioni che contenute nel testo.
Uno stile di carattere inadeguato può confondere il messaggio o peggio, allontanare i visitatori. Al contrario, un font ben scelto può migliorare la leggibilità, rinforzare la comunicazione del brand e guidare l’utente attraverso il contenuto in modo fluido e intuitivo.
Ma come scegliere quello più adatto alla tua offerta?
Se te lo stai chiedendo e ancora non hai trovato una risposta, sono qui per questo.
In questo articolo approfondiremo tutto quello che devi sapere sulla tipografia nel webdesign per aumentare l’efficacia delle tue landing page cercando al contempo di chiarire i tuoi dubbi a riguardo.
Quanto devono essere grandi i titoli? Devo usare il grassetto? Il corsivo rende più difficoltosa la lettura?
Calma calma! Vedremo tutto, una cosa alla volta.
Qual è il contributo di un font nel design di una Landing Page?
Sappiamo bene che le pagine di destinazione si basano sul presupposto che le persone prima di effettuare una scelta di acquisto siano interessate ad acquisire informazioni su un dato prodotto o servizio.
Se sono interessate leggono e il font svolge per i testi più o meno la stessa funzione che il linguaggio paraverbale svolge in un discorso. Ti hanno detto che conta più il paraverbale che ciò che realmente si dice? Nei testi è più o meno lo stesso.
Gli effetti di un font su un testo sono molteplici:
- Contribuisce alla leggibilità: La prima e più importante funzione di un carattere è rendere il testo leggibile e facilmente comprensibile. Diversi caratteri sono progettati per essere letti facilmente in diversi contesti, come ad esempio su schermi digitali, in stampa di piccole dimensioni, o su cartelloni pubblicitari.Il font verdana ad esempio era stato creato per il web per rendere comprensibile le parole scritte in piccolo in schermi anche a bassa risoluzione. Una volta per lo stesso motivo non si utilizzavano i caratteri graziati (serif) e si prediligeva l’uso di forme a bastone più semplici. Oggi con la risoluzione degli schermi attuali molti di questi concetti sono superati, ma resta sempre il problema della leggibilità.Questo è uno dei motivi per cui, ad esempio, apprezzo molto il Nunito ed il Nunito sans: quando devi scrivere qualcosa in corsivo con questo carattere resta estremamente leggibile e chiaro, a differenza di quanto avviene ad esempio con il Lato oppure con il Roboto.
- Tono di voce e Stile: Un carattere può comunicare molto riguardo al tono e allo stile del messaggio. Per esempio, un carattere serif (con grazie) può trasmettere una sensazione di formalità o tradizione, mentre un carattere sans-serif (senza grazie) può apparire più moderno e minimalista.Per questo motivo spesso quando lavoriamo per aziende che si occupano di tributi, finanza o ramo legale preferiamo utilizzare nei titoli caratteri come il Playfair Display, abbinandolo ad un font a bastone più regolare per il corpo della pagina. Per aziende appartenenti a questi settori ma più innovative potrebbero, proprio per questo motivo, essere più inclini font più geometrici e moderni, come il Raleway.Il Nunito sopra menzionato è ad esempio ottimo per il corpo del testo o il sottotitolo ma perde di “serietà” quando assume una dimensione superiore al 24 in quanto diventa più cicciotto e naif.
- Gerarchia e Struttura: I caratteri sono utilizzati per creare gerarchia e struttura in un testo. Attraverso l’uso di diverse dimensioni, stili e spessori, un designer può guidare l’occhio del lettore verso le parti più importanti del testo, come titoli, sottotitoli e note a piè di pagina.In una pagina non ci dovrebbero mai essere più di tre caratteri differenti, meglio se sono solo 2. Il primo motivo è che si riduce il tempo di caricamento per i font e di conseguenza la pagina è più leggera, il secondo è che per poter essere letta senza fatica una pagina deve essere ordinata e seguire gerarchie tipografiche precise.Rendere titolo, sottotitolo e corpo di pagina facilmente distinguibili aiuta l’utente nella scansione della pagina e riduce il suo stress cognitivo.
- Emozione e Impatto Visivo: I caratteri possono anche evocare emozioni e creare un impatto visivo. Per esempio, un carattere elegante e curvilineo può evocare una sensazione di lusso, mentre un carattere grassetto e massiccio può trasmettere forza e potenza.Quando abbiamo realizzato la prima versione di Landing Page Efficace e abbiamo fatto uscire il libro non avevamo ancora definito il nostro font istituzionale e avevamo scelto il Roboto Slab. Nel corso degli anni sono uscite decine di pagine che utilizzano questo font, in decine di settori differenti.È fondamentale CAPIRE perché bisogna utilizzare un carattere piuttosto di un altro e quali sono i punti di forza e di debolezza di ogni scelta. Copiare una pagina web perché piace l’abbinamento dei font è una delle scelte più sbagliate che si possono fare, perché significa copiare un tono di voce che può essere diverso dal nostro.
Certo, a parte il font ci sono un mucchio di altri aspetti da tenere in considerazione in tema di aspetti tipografici di una landing page: esistono tante regole da seguire che spiego all’interno del corso di web design efficace, oggi acquistabile a prezzo ridotto come upsell del Corso Intensivo Landing Page Efficace (lo trovi qui).
Ma torniamo al font e alle regole per scegliere quello giusto per il tuo progetto!
Come scegliere il font ideale per il corpo del testo
La Regola numero 1
Il font deve avere dimensioni più che sufficienti per essere letto, ma non deve essere troppo grande da riempire totalmente la pagina e far sembrare la nostra landing page una specie di volantino promozionale da discount.
Il font per il corpo del testo dovrebbe variare da un 20 ad un 16: nelle pagine disegnate per personal brand tendiamo ad utilizzare un 18-20 mentre in quelle dedicate ad imprese per dare un tono di voce più corporativo utilizziamo un 16-18.
Sempre per il corpo princpale del testo, che possiamo chiamare anche “body” ti consiglio un carattere a bastoni come il lato, open sans, roboto, nunito sans.
In pratica i “Sans Serif” sono caratteri più semplici costituiti solo da linee (e curve ovviamente, quando serve), ma senza le grazie (chiamate appunto serif), ovvero quei tratti terminali che vengono aggiunti alle lettere più come decorazione che per vera e propria utilità.
Per capire meglio, hai presente il classico Times New Roman? Con quei ‘gancetti’ aggiunti alle normali linee delle lettere per rendere la scrittura più stilizzata? Ecco, quello è un tipico font con le grazie.
In realtà i Serif non sono un semplice orpello ornamentale ma svolgono una funzione precisa: nei libri stampati aiutano a seguire con l’occhio la riga, senza confonderti. Non conosco studi aggiornati a riguardo sulla leggibilità a schermo ma considerando che nelle pagine web i testi sono raggruppati per piccoli blocchi direi che possiamo rinunciare a questa funzione a favore di una maggiore pulizia e leggibilità della pagina.
I font che usiamo più spesso nel bodycopy delle landing page sono:
- Nunito;
- Lato;
- Raleway;
- Roboto;
- Open Sans;
Nunito, Lato e Raleway: ti racconto perché li apprezzo così tanto
Il Nunito, che ho nominato anche ad inizio articolo, appare ordinato, chiaro, ben spaziato e leggibile.
Qui è in versione normale (con le punte dei bastoni arrotondate) e in versione Sans, ovvero con i bastoni tagliati.

Mi piace particolarmente per 3 motivi:
- Non sarà particolarmente bello da vedere, ma è molto facile da leggere, tanto che in genere a grandezza 18-22px lo utilizziamo con un -0,5 pixel di kerning per ridurne l’ingombro. Anche con questo settaggio resta super leggibile.
- La versione base del font si presenta con i bordi delle lettere un poco arrotondati, un particolare esteticamente piacevole che, specialmente in versione bold, ricorda un po’ il font Comic Sans, senza dare però l’effetto approssimativo di quest’ultimo. In genere non lo usiamo mai sopra il 22 di grandezza.
- Esiste anche una versione Sans del Nunito, in cui Sans non si riferisce a vere e proprie grazie ma agli arrotondamenti alla fine dei bastoni: si legge davvero molto bene con un peso (weight) di 300-400.
- La versione corsiva di questo carattere è fantastica perché inclina solo leggermente le lettere, senza eccedere: il tanto giusto per farci capire che è corsivo, ma senza compromettere la chiarezza e la leggibilità del testo: credo che in italic sia il font più leggibile in assoluto.
Per quanto riguarda il font Lato, devo ammettere che esteticamente mi piace parecchio. È molto bello graficamente sia perché il body scritto con questo carattere risulta molto pulito, sia perché ingrandendolo per scrivere dei titoli dà un ottimo effetto dal punto di vista del design.


Il Raleway, invece, è ottimo quando hai la necessità di utilizzare un unico font per tutta la pagina, dando a tutti i testi un’ottima continuità stilistica senza rinunciare a differenti pesi e stili.
Come dicevo nella prima parte dell’articolo quando scegliamo i caratteri da inserire nella nostra landing page non dovremmo mai inserirne più di 3. Meno sono, meglio è; spesso la soluzione ideale è sceglierne uno solo.
Ecco, quando ci troviamo in questa situazione il Raleway rappresenta una delle opzioni migliori perché può essere inserito in un’ampia varietà di pesi (dal 100 al 900) offrendo tante possibilità per gestire i vari contenuti della pagina senza cambiare font, mantenendo così la coerenza della landing.
Ecco alcuni esempi di Raleway




Fantastico, vero?
Il Raleway rimane bellissimo in qualsiasi dimensione e grandezza, per questo è uno dei font più utilizzati.
Un suo valido sostituto può essere il Montserrat, che però ha un numero di pesi inferiore.
Consigli accessori per la scelta dei caratteri nel corpo del testo
Piccola nota rispetto alle dimensioni del testo.
Per il body, sappi che io utilizzo quasi sempre un carattere di grandezza 18 px. E, come ti ho già accennato in precedenza, come peso prediligo stare tra i 300 e i 400.
Il bold (lo vedremo meglio tra poco) lo uso quasi solo per i titoli principali, ma non lo apprezzo per il corpo del testo. Il fatto è che non credo renda bene al livello grafico sul web e non fa spiccare le parti di testo più importanti come desidererei.
Per questo motivo, quando voglio indirizzare il focus del lettore su determinate parole tendo a evidenziarle, piuttosto che a utilizzare il grassetto. Se fai un giro sul web noterai che si tratta di una pratica ormai comune tra tante agenzie. Ma sai chi è stato il primo ad applicarla?
Siamo stati noi, proprio su Landing Page Efficace e poi, a ruota, imitati da tanti altri!
Insomma, se vuoi giocare con il testo in modo da porre il focus su determinati concetti, ti consiglio di puntare sull’evidenziazione piuttosto che sul grassetto, spesso più utilizzato a fini SEO che per migliorare l’usabilità di un testo (giusto o sbagliato che sia non entro nel merito, non è il mio campo).
Come scegliere il font per i titoli della Landing Page
Per quanto riguarda la scelta del font per i titoli, invece, dobbiamo considerare due cose.
- Primo: il titolo deve distinguersi sia per le sue dimensioni che per il suo ‘peso’ e queste caratteristiche devono essere scelte in base alla gerarchia degli elementi della pagina.Per intenderci, normalmente scriveremo dei titoli belli grandi e in bold. I sottotitoli, invece, saranno più grandi del body, ma non in un vero e proprio bold. Piuttosto, appena più scuri del corpo del testo. In questo modo la gerarchia della pagina sarà facilmente percepita dal lettore a prima vista.
- Secondo: gioca con i font in modo da scegliere quello che dà il tono di voce giusto per l’argomento del contenuto.Di norma ti consigliere di individuare delle opzioni che ti offrono diverse alternative in relazione al peso del carattere, come il Montserrat o il già citato Raleway. Ma in base al tema della landing potrebbe essere necessario scegliere altri font. Ad esempio il Playfair Display per gli studi professionali, come già scritto.
Fai bene attenzione alla selezione del font per i titoli in funzione del tono che vuoi dare alla pagina.
Il trattamento testi è una delle cose più complesse da fare all’interno di una Landing Page e per valutare i grafici durante i colloqui la prova consiste proprio nell’impaginare una pagina con tanto testo trovando soluzioni grafiche a muri, box di testo di dimensioni differenti e leggibilità in positivo e negativo.
Sono queste le cose che definiscono l’abilità di un webdesigner, a prendere un template e riversarci dentro un testo adattandolo al layout (e non viceversa) sono capaci tutti e il risultato finale può trarre facilmente in inganno un occhio poco esperto.
Per aiutarti nella scelta dei font ideali per il tono di voce della tua landing aiutati cercando su Google siti web che ti danno consigli sul cosiddetto Font Pairing, ovvero sull’abbinamento di stili di caratteri diversi per i titoli e per il body.
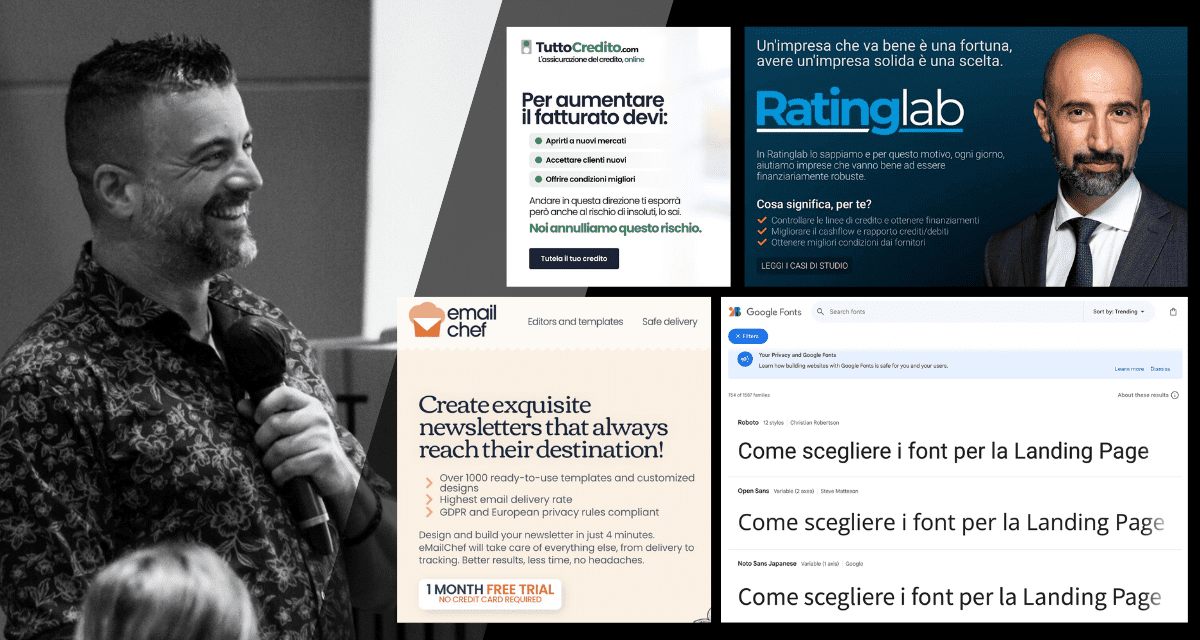
Proprio mentre facevo gli screenshot per questo articolo ho notato che il sito Google Fonts si è rinnovato parecchio e ora offre anche consigli, abbinamenti e tante informazioni utili. Dagli un’occhiata se ti interessa questo argomento!
Se vuoi approfondire l’effetto dei font la cosa migliore è guardare i nostri lavori. Apri gli screenshot in homepage e fai caso a come con Giulia e Giovanni abbiamo scelto e abbinato diversi stili, pesi e tipi di caratteri differenti in ogni pagina.
Ogni Landing Page Efficace per noi è una nuova avventura e deve essere vissuta partendo con gli strumenti giusti… già in above the fold. Il Font è uno di questi strumenti.
Leggi anche: Come intercettare i clienti ideali con il Progressive Brand Positioning.
In conclusione
Per questo articolo è tutto. Spero di averti dato l’aiuto che cercavi per riuscire a individuare i font migliori per creare la tua landing page. Se lo hai trovato utile condividilo, ci aiuterai a diffondere questi contenuti e ci motiverai a scriverne e pubblicarne altri.
Se hai bisogno di altre informazioni o hai particolari domande da farmi su questo argomento, scrivimelo qui nei commenti. Leggerò con interesse quello che vorrai scrivermi e cercherò di darti una mano nel modo migliore possibile!
💡Takeaways
- La scelta del font per una landing page è cruciale poiché influisce notevolmente sulla leggibilità e sulla comunicazione del brand. Un font inadeguato può confondere i visitatori, mentre un font ben scelto può migliorare l’efficacia della pagina.
- Per il corpo del testo, è consigliabile utilizzare un carattere a bastoni (sans serif) senza grazie per garantire una migliore leggibilità, evitando caratteri troppo stilizzati. Font come Nunito, Lato, e Raleway sono buone scelte per questa parte del testo.
- Le dimensioni ideali per il testo del corpo sono generalmente di 18 px, mentre il peso del carattere dovrebbe essere tra 300 e 400 per mantenere una lettura agevole. L’evidenziazione delle parole chiave può essere più efficace del grassetto.
- I titoli dovrebbero essere distinti dal corpo del testo attraverso dimensioni più grandi e un peso del carattere in grassetto. La scelta del font per i titoli deve anche riflettere il tono e il tema della pagina, tenendo conto della gerarchia degli elementi.
- Per ottenere il miglior effetto visivo, è consigliabile sperimentare con il pairing di font, ossia l’accostamento di stili di caratteri diversi per i titoli e il corpo del testo. Questo può contribuire a creare una landing page coerente e attraente.
Domande & Risposte
Qual è l’importanza del font nella costruzione di una landing page efficace?
Il font scelto per una landing page è cruciale poiché influisce sulla leggibilità, la comunicazione del brand e l’esperienza dell’utente. Un font inadeguato può confondere il messaggio, mentre un font ben scelto può migliorare la comunicazione e la chiarezza.
Come scegliere il font ideale per il corpo del testo?
Per il corpo del testo, è consigliabile utilizzare un carattere sans serif (senza grazie) con dimensioni sufficienti per la leggibilità, ma non troppo grande. Alcuni esempi di font adatti includono Nunito, Lato e Raleway.
Qual è lo stile più adatto per i titoli di una landing page?
Per i titoli, è importante distinguersi con dimensioni più grandi e uno spessore graduale in modo da creare una gerarchia visiva tra i titoli stessi e i sottotitoli. La scelta del font per i titoli dovrebbe anche riflettere il tono dell’argomento del contenuto.