

Con questo tutorial si conclude la raccolta di 3 guide su come sfruttare i popup di Elementor per aumentare le vendite attraverso il nostro sito web, nella prima guida abbiamo visto come creare un popup con conto alla rovescia per le offerte a tempo mentre nella seconda viene descritto come creare un popup collegato ad un prodotto del nostro e-commerce.
Oggi vedremo come creare un popup che viene visualizzato nelle pagine del carrello degli acquirenti. É molto utile per incoraggiare gli acquirenti a condividere i tuoi prodotti o per superare le indecisioni dell’ultimo minuto e concludere quella vendita.
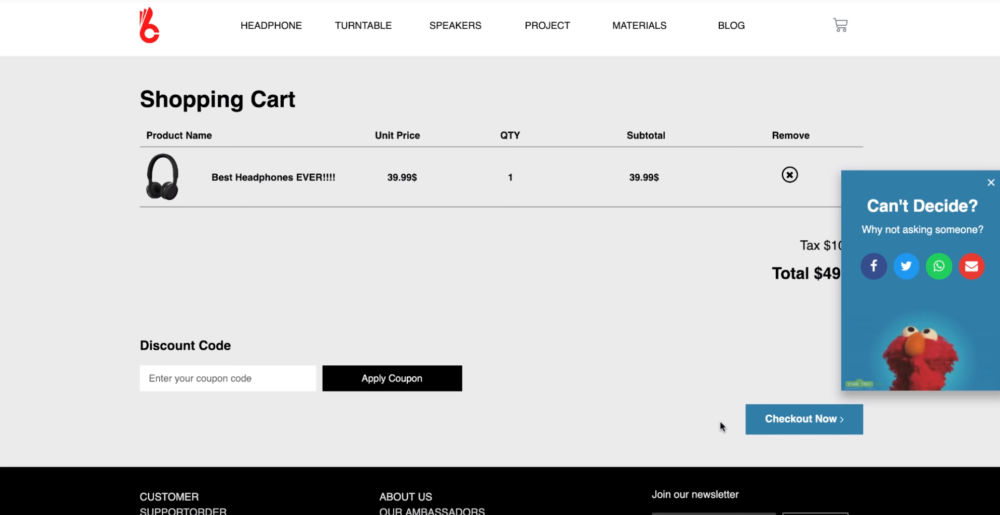
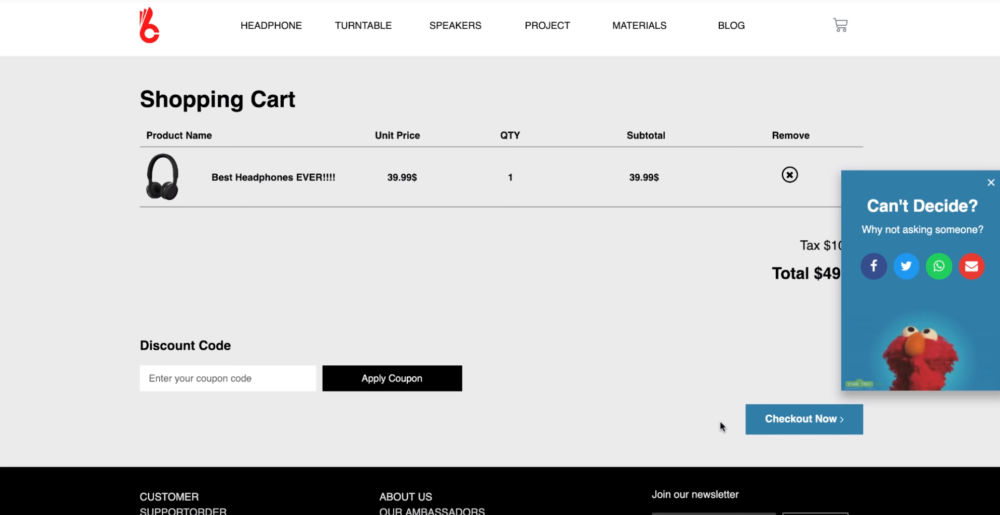
Ecco un esempio di ciò che otterremo:

Il popup verrà visualizzato nel carrello dopo che l’utente è stato inattivo nella pagina di vendita e lo incoraggia a condividere il tuo negozio con i suoi amici.
Vediamo ora come costruirlo:
Per prima cosa creiamo un nuovo popup da Modelli → Popup → Aggiungi nuovo.
Assegnato un nome al modello e poi fai clic su Crea modello. Nella libreria dei modelli verrà visualizzato un elenco con oltre 100 modelli di popup, scegli il modello che più ti piace o chiudi la libreria dei modelli per crearne uno da zero.
Ora aggiungiamo il testo, le immagini ed i pulsanti di condivisione social al popup usando i relativi widget. Assicuriamoci di allineare tutto al centro per ottenere questo risultato:

Una volta aggiunti i contenuti del popup, andiamo nelle impostazioni del popup e aggiungiamo un’animazione Slide In Right usando il menu a discesa Animazione ingresso e impostiamo la durata su “1”.

Successivamente clicchiamo su Pubblica per aprire le Impostazioni di pubblicazione.
Nella tab Condizioni creiamo una condizione per indirizzare ad una pagina singola e scegliamo la pagina di check-out.

Dalla tab Trigger e attiviamo la regola Dopo l’inattività e impostiamo su 20 secondi:

Non dobbiamo settare nulla nelle Impostazioni Avanzate per questo popup, quindi andiamo avanti e facciamo clic su Salva e Chiudi per terminare e rendere attivo il popup nel carrello.
Come mostrato da questa serie di tutorial, possiamo utilizzare Elementor Popup Builder in modi creativi per migliorare il proprio negozio ed aumentare le vendite. Sfrutta i PopUp e non aver paura di essere creativo con le tue modifiche e idee!
Puoi leggere la versione in inglese di questo articolo cliccando qui.
Ti è piaciuto questo articolo? Commentalo con noi nel gruppo Facebook Elementor Efficace, troverai sconti esclusivi, supporto e soprattutto molti appassionati di Elementor come te, ti aspettiamo!
L’articolo Come creare un popup nel carrello acquisti proviene da Elementor Efficace – Supporto, guide e notizie su Elementor.




This is an necessary category.
This is an non-necessary category.